Layer System
Type:
Desktop
Role:
UX/UI Designer
Duration:
15 - 26 August 2022
My involvement in this project included being a "Design Sprint" participant, Design System, Mid & Hi-Fi Design, interview note-taker, and Prototype.
Chillchat Layer System was on a very tight schedule, so we decide to use the “ Design Sprint” method to quickly find the solution to this problem.
Overview
Layer system is a tool we are developing for Chillchat, a startup company, intended to be the space & tool for role-playing gamers where people can build pixel worlds, create the game story together, and earn simultaneously.
Long term business goal is to build a gaming whiteboard, for creatives to design stories and experiences for their players.
Challenges
How might we build an intuitive layering system to help user create rich and immersive worlds inside Chillchat game?
From our observation, we discovered that the layer system...
Too complex for most users who don’t have previous design skills.
Restrictive and limited for something complex like world creation.
Doesn’t allow for objects to have properties the user can interact with.
Have users confused about how the layers relate to their players’ characters.
Goals
Create a Balanced Layer System: Design a system that strikes the right balance between simplicity and complexity, allowing users to have enough flexibility to express their creativity in building virtual worlds.
Intuitive Use for Beginners: Develop an intuitive interface that is accessible to users without prior design skills, making it easy for anyone to engage with the system.
Results ✨
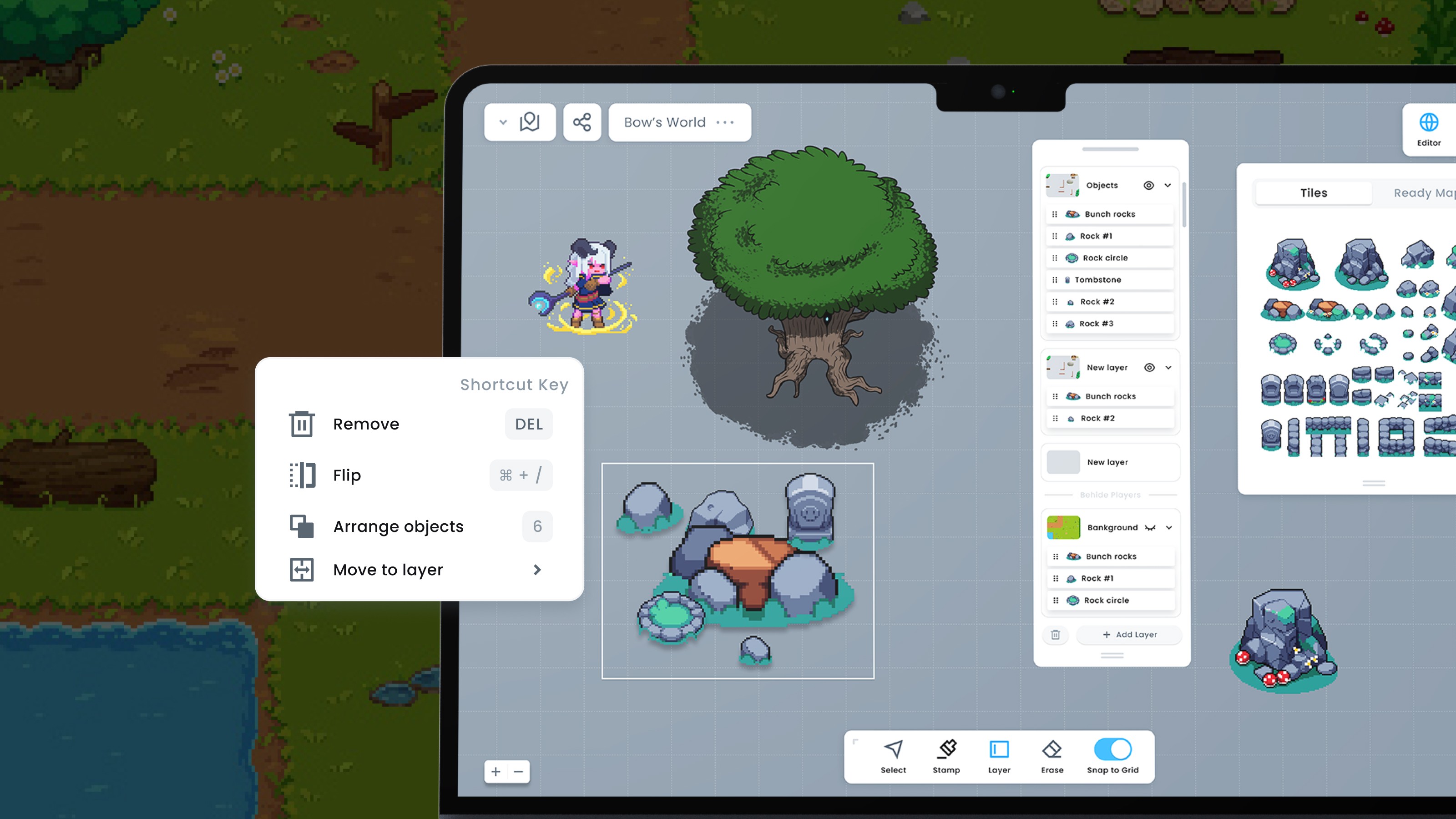
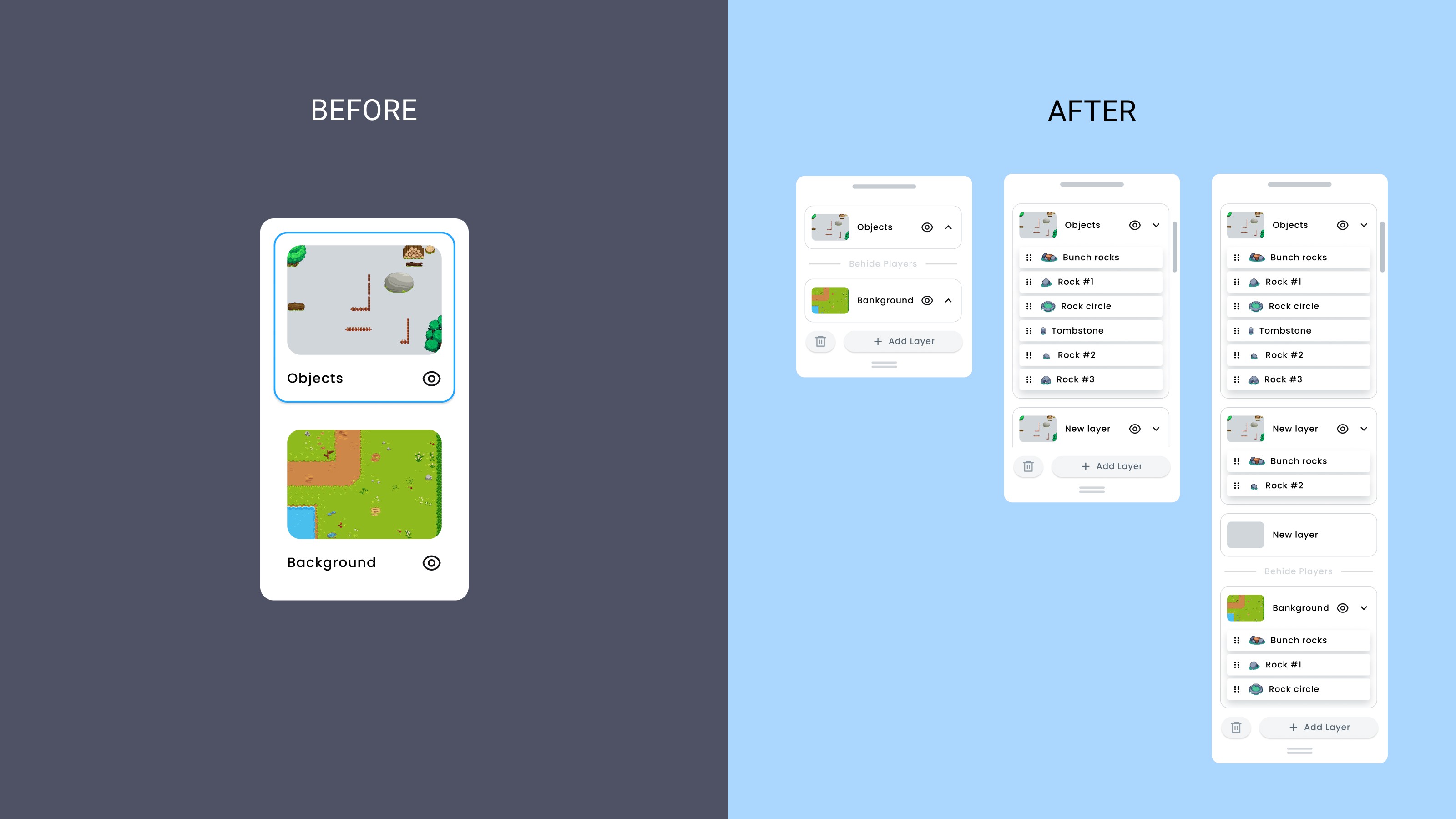
Layer Window and System

Before
Issues
Two layers are simple but too limited to support the user's creativity.
Users are limited from re-order the layer
User can't add more layers
They can't move or resize the layer window, block their view from the Background
After
Improvements
Users can add and remove layers.
Layer window will have a baseline of what layer will stay behind the player.
Moveable & resizable (Vertically) layer window.
Users gain more flexibility from the sub-layer in each main layer making it easy to organize and see the big picture of the map.
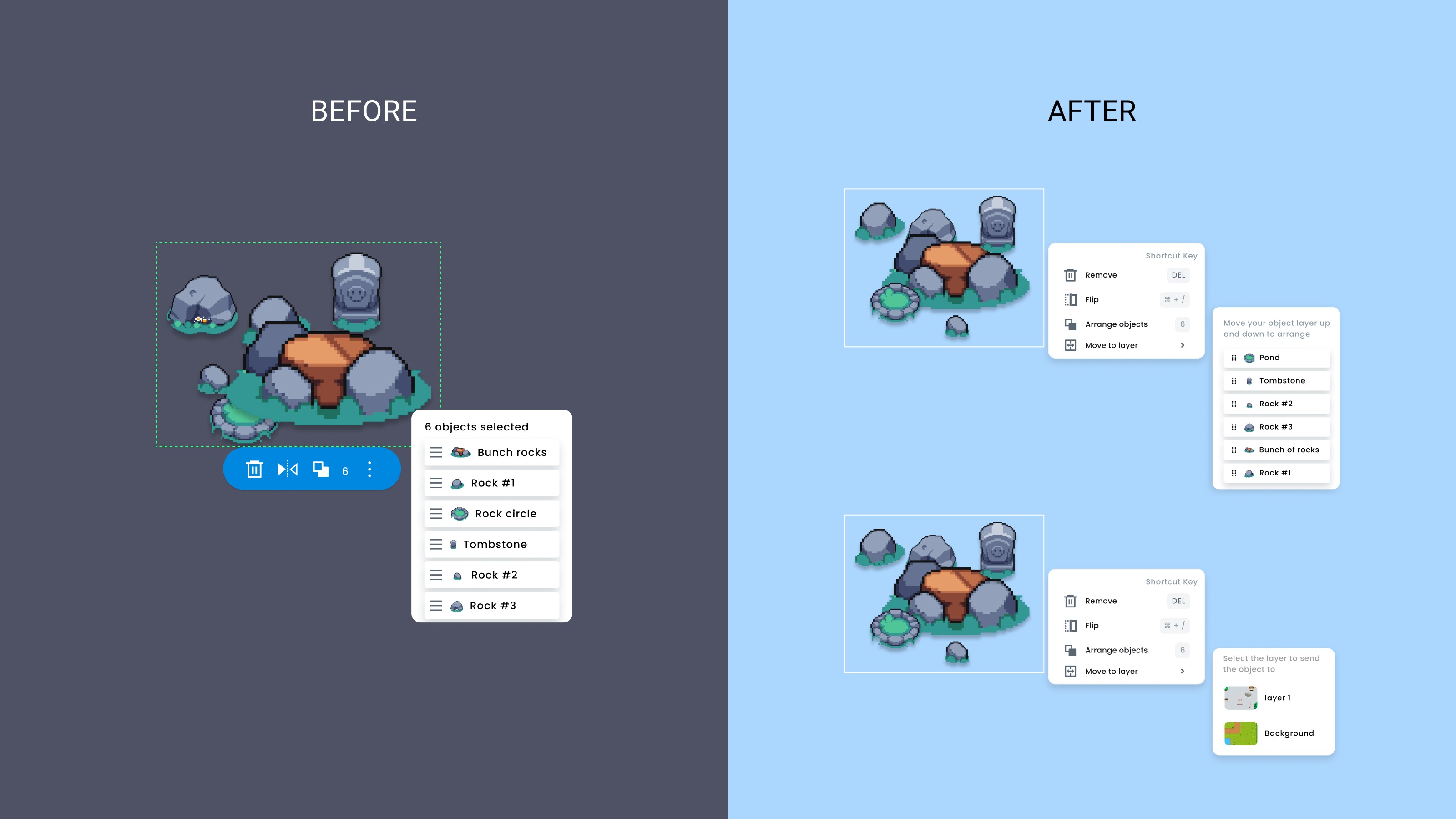
Right click menu to arrange objects

Before
Issues
Users are confused about the meaning of each icon.
Users couldn't find the specific object when hovering or clicking on in selected object.
Users want the option for them to move these objects to another main layer.
After
Improvements
All icons now come with names to eliminate confusion.
Shows a shortcut guide at the menu option to help experienced users save time.
When users are hovering or clicking on the selected object, it will highlight the specific object. Help them find the right object and make it easy to rearrange the layer.
Users can select one or more objects and move to other layers.
Impacts
*80%
— satisfaction rate among testers [Dungeon Masters], notable improvement in workflow speed, reported enhanced efficiency with newly provided functionalities.
*Better clarity in layer relations
— Feedback indicated that users found it significantly easier to understand layer relations with character actions, reducing confusion and enhancing gameplay enjoyment.
*Reduce users learning curve
— Successfully created a flexible and user-friendly layer system that accommodates users from beginners to professionals.
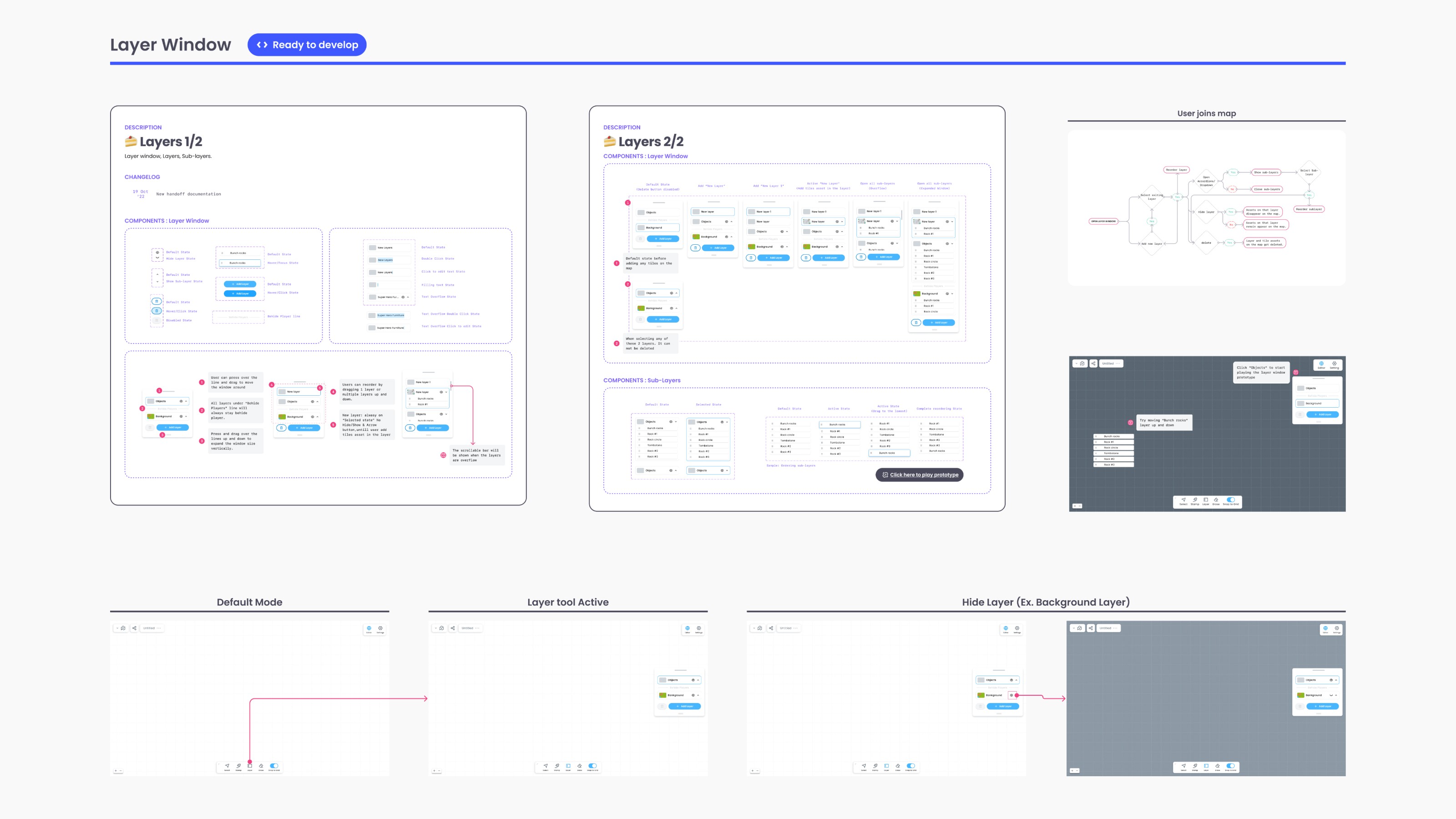
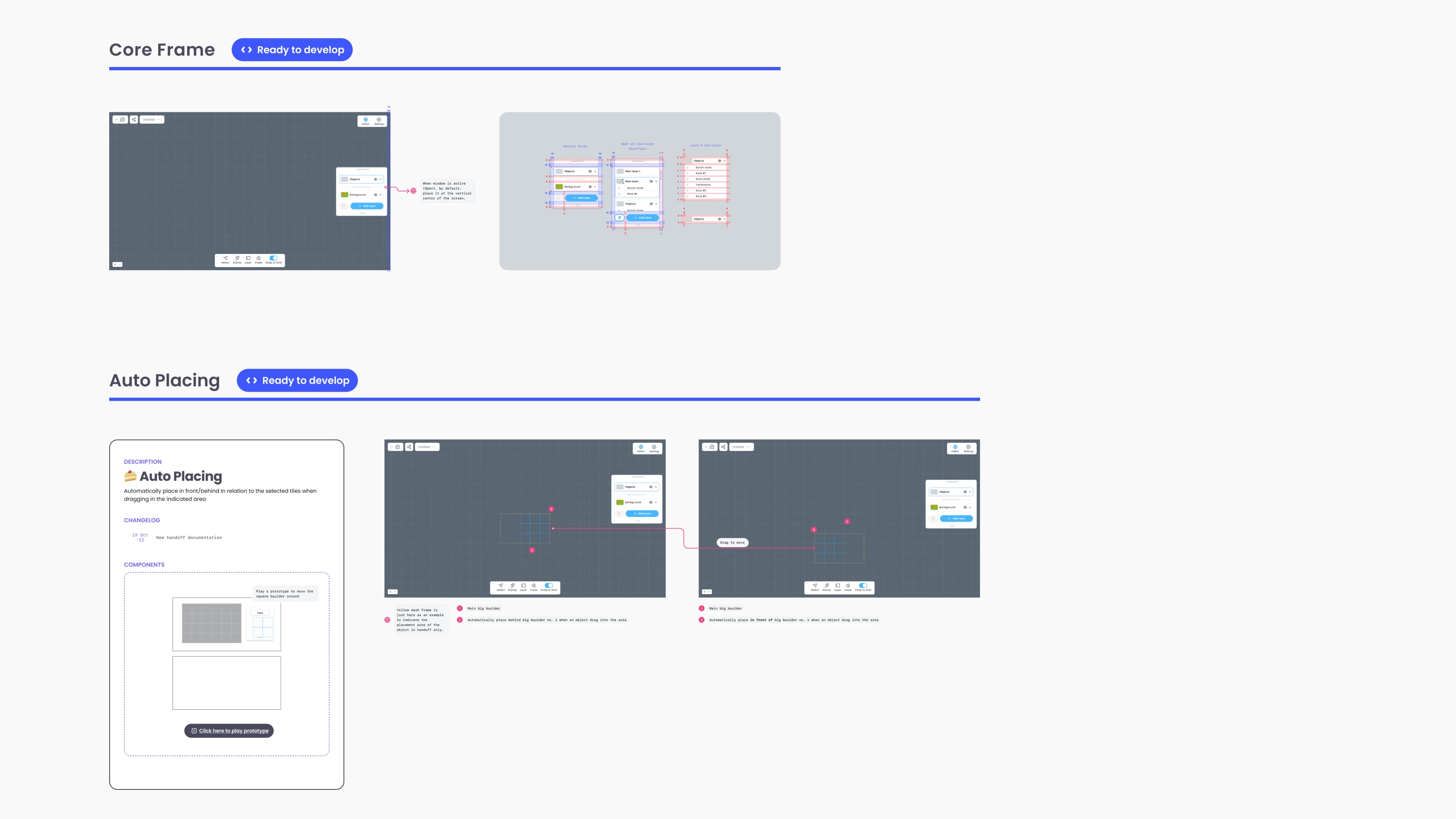
Design system & Hand off


Process
Understand
Intro
During our Game Thinking research sprints, we talked to D&D [Dungeons & Dragons] super fans who all encountered the same problem. Their tools were static, slow and couldn’t allow the level of control that they desired.
Despite D&D being one game, everyone played it differently, online, offline, with virtual dice or physical ones, with detailed notes that would make a book, or sticky notes in their books. From this, we realized we had the opportunity to create a tool that allowed them freedom, and customization to a level that in games hasn’t been explored yet.
Voice of the user
Our users are Dungeon Masters, people who seek control over their tools, and are brimming with creativity and passion for what they do. They want to please their players and are natural story tellers.

Image credit: https://www.dnd-rock.com/is-there-an-online-version-of-dungeons-and-dragons/ & https://www.kqed.org/mindshift/51784/how-dungeons-dragons-can-help-kids-develop-social-emotional-learning-skills
User story
As a Dungeon Masters, when I work on a map, I want to place tiles in front or behind other tiles and/or players’ characters, so that I can create the illusion of a three-dimensional space
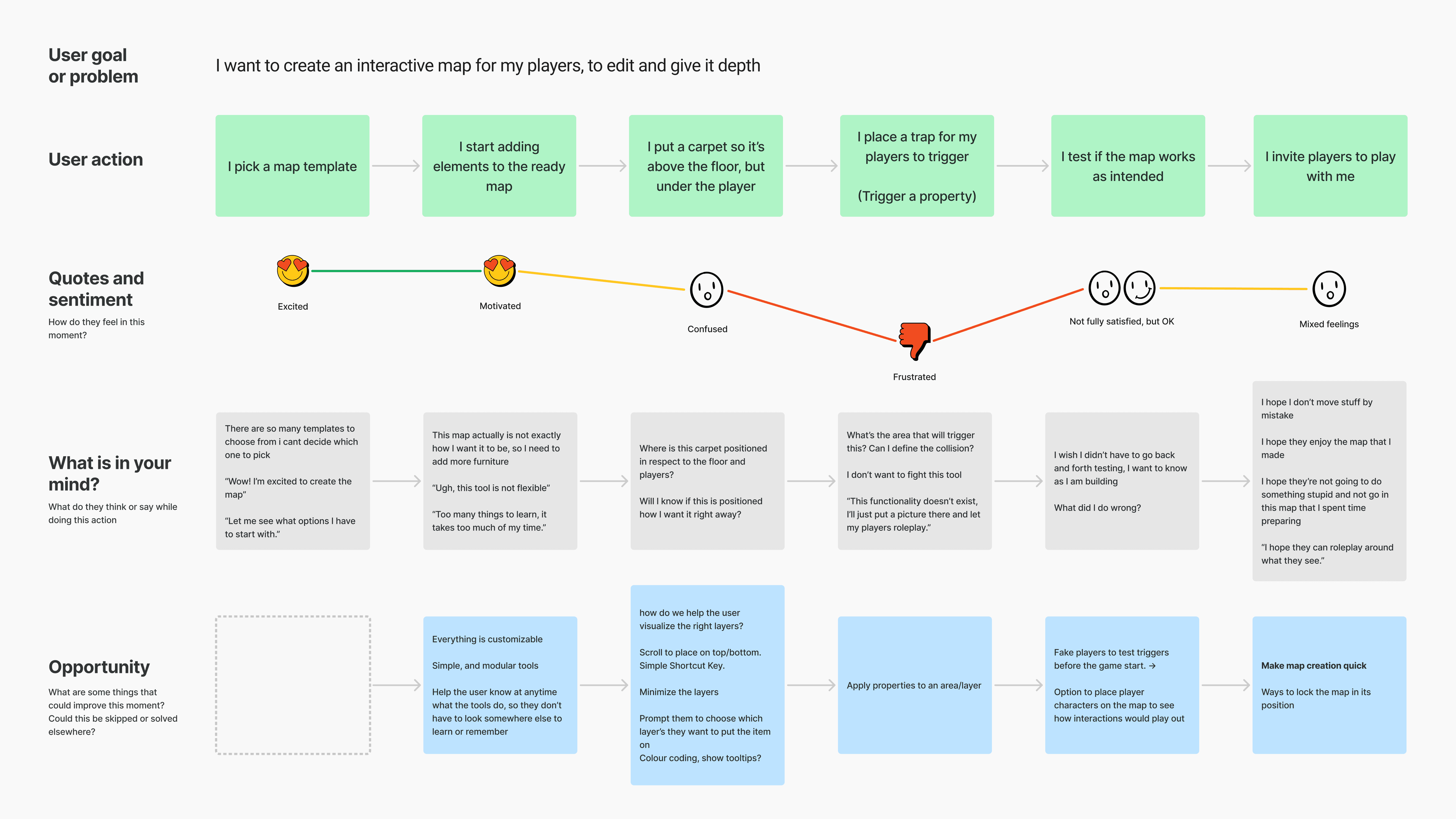
User Journey Map
The user journey of a Dungeon Master

Recap Opportunities for Improvement
To give Dungeon Master a clear visualization of each layer's design
To allow the layer tool to be customizable and movable as needed.
To help Dungeon Master identify how each layer interacts with their player in the game mode.
Ideate
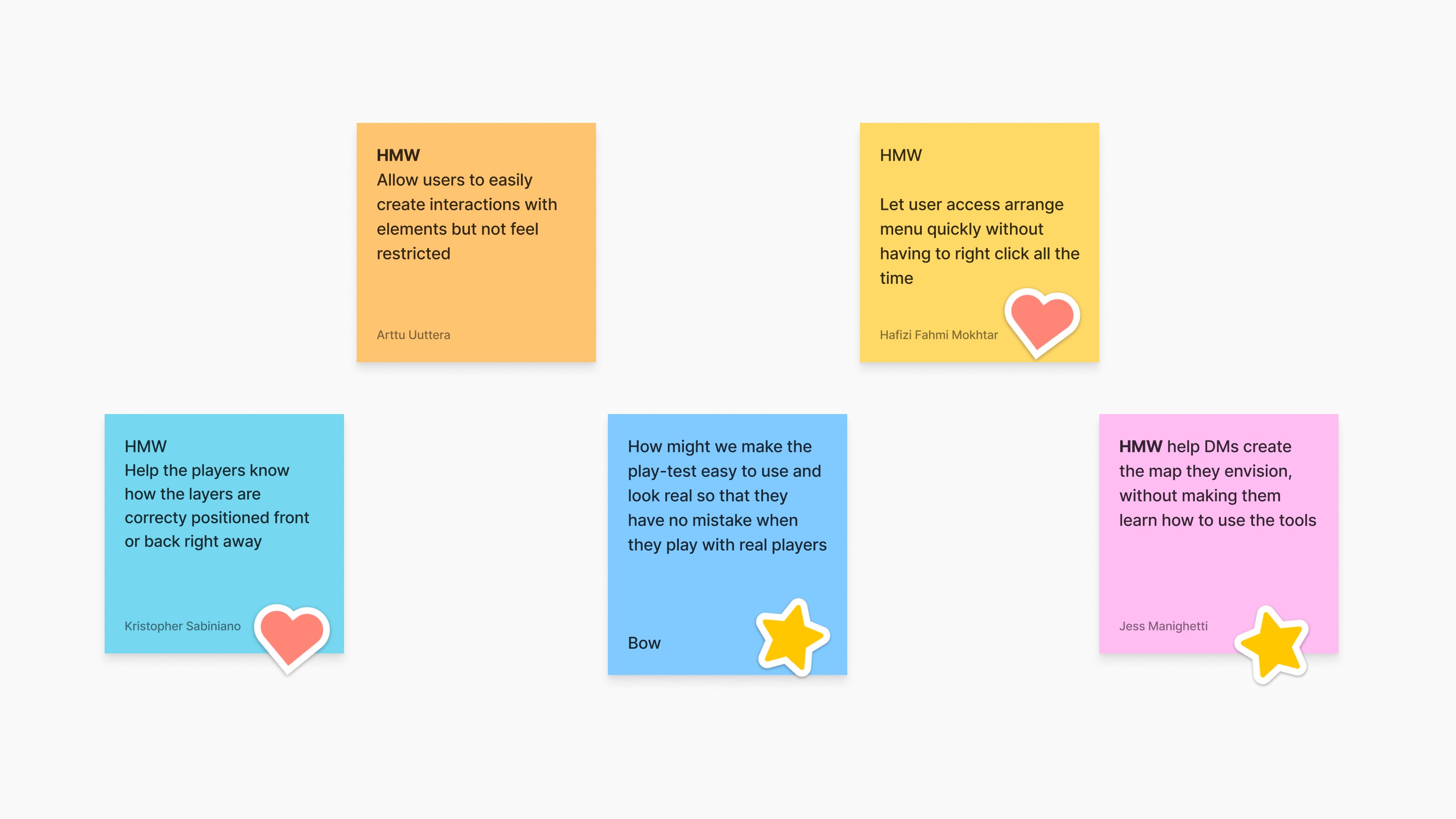
How Might We & Affinity mapping

Since we have many aspects to consider when creating a layer system we brainstormed and voted the top 2 of HMW. [Note: DMs = Dungeon Masters]
How might we allow DMs to position their assets and edit them in a back-to-front order in as few actions as possible?
How might we make the map creation process easy and straightforward enough that it doesn’t require a tutorial?
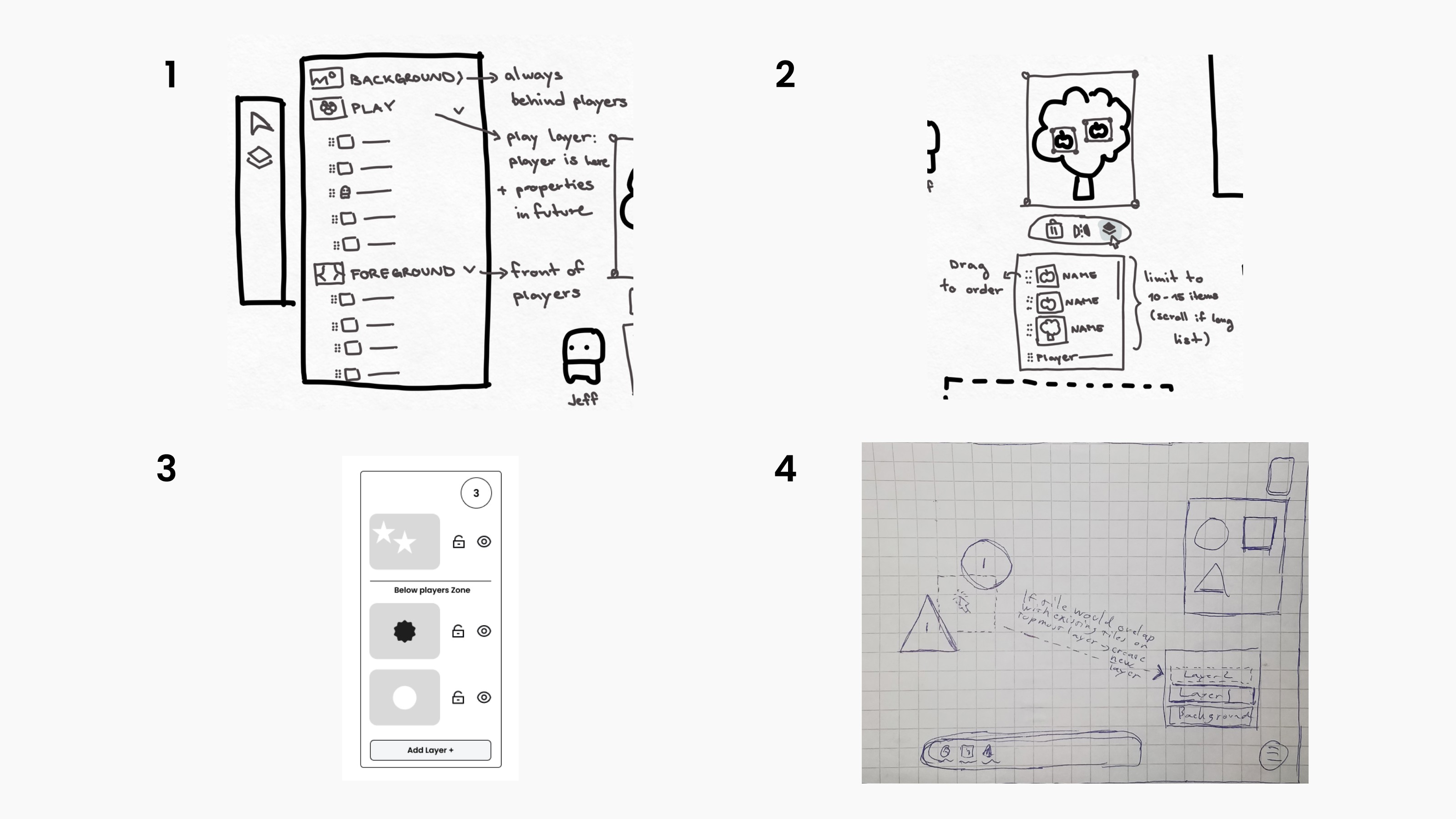
Lightning demo & Crazy 8 & Solution sketches

Recap all ideas from Solution Sketches
1. Layer windows system will have 3 group layers divided by background, players, and foreground each group has a sub-layer that you can customize.
2. When selecting multiple objects in the game, it will show the menu bar and when hovering over the “arrange” icon, they can re-ordering the objects inside the group.
3. Layer window that shows objects inside the layer, user can lock/unlock, hide/show a layer. There’s also a line to differentiate what will stay behind the player
4. When the user drags the object from the editor tools, it will automatically create a new layer and decide the order based on how the user positions it.
Userflow
This was handled by product owner and developer team.

Prototype
Design a Mid-fi prototype
My team and I have designed a design system in our early projects, we can move forward with putting together Mid & Hi-fidelity design and creating a prototype.
Key Specific feature/flow highlights
2 groups layer for Background and Object with Hide/Show layers.
Auto move back and forth for 1 object
Menu bar to bring objects to the front and back.
Menu bar for group selection and re-order layer within the group
Prompt 1
Move the big boulder from the tile library into the map, behind the other boulder.
Prompt 2
Change the order of the tree and the boulder.
Prompt 3
Hide the background so that only the objects are in view
Prompt 4
Select the group of rocks and bring the largest rock to the front.
Test
Usability test Insights
An epic win
Users find reordering objects within groups useful.
Group layers help them reduce many layer’s problems and confusion.
Dragging object is more intuitive to place tiles on the map.
Big layer preview help them visualize the content of each layer.
An efficient failure
They expected a standard layer system that they can add more layers
User got confused by the icons without a label
Users not only want an intuitive/clickable experience but also a shortcut key.
Usability questions are not clear enough and too much distraction in the prototype.
Iteration

Recap
1. Make a pop-up (right click) menu bar more Intuitive by labeling the tool icon.
2. Redesign the new layer system by allowing users to add more layer
3. Change the layer window position and allow the user to resize it
4. Add “Move to another group layer” via the pop-up (right click) menu bar
Reflections
My reflections on the Layer System for Chillchat Game:
Pre-Usability Testing
For this project, I learned that we need to schedule time for dry-run usability testing with internal teammates before conducting the main interviews to ensure the accuracy and efficiency of user insight.
Layer Window Interface Details
I aim to clarify the specifics of the layer window and determine how it will be integrated into the game.
Simplify the Usability Testing Tasks
Break down the usability into smaller tasks, instead of letting the tester do the task in one long task. This way, testers won’t feel overwhelmed, and memorize information about each task easily.
Add a New Technique
I want to combine usability tests with narrative play-test using Game Thinking techniques to make it more realistic for the users and help us get deeper insights.