Mood Diary
Type:
Mobile iOS & Androids
Role:
UX Designer and Resercher
Duration:
March 2023 - April 2024
My role in this project included UX design, UX research, and curated visual direction with the design team. I worked closely with the Stakeholders, Product Owners, Character designers, and the developer team to ensure that our feature aligned with the company's vision and goals.
The feature was launched in September 2024. During June 2023 - February 2024 the project was on hold due to tech feasibility and stakeholder decisions. This project will showcase my contributions across 2 timelines.
MVP 1: March - May 2023 [3 Months]
MVP 2: March - April 2024 [2 Months]
Overview
Mood Diary is a feature in ALive application, created to fulfill the platform's goal, that aim to be known as Health & Wellness Platform. Originally this feature is located under “My Diary” page, known as “Memory”. It has created to mainly target to Young Family [Mom & Kids] groups.

However, based on new marketing direction, it drives the ALive platform to expanded the target group to wide range of different age young adult, young family, Booming generation. To solve this problem it lead us to revamp this features.
Challenges
How might we motivate users to track daily mood to enhance their well-being so we can expand the target users in ALive platform?
Goals
Increase Daily Engagement: Simplify the process for users to log their mood each day, increasing daily usage.
Broaden Target Audience: Expand the platform's focus from just moms and kids to include a wider range of users, such as young adults, young families, and the booming generation.
Create a Fun, Friendly Experience: Design an engaging and user-friendly experience that resonates with a diverse audience.
Results ✨
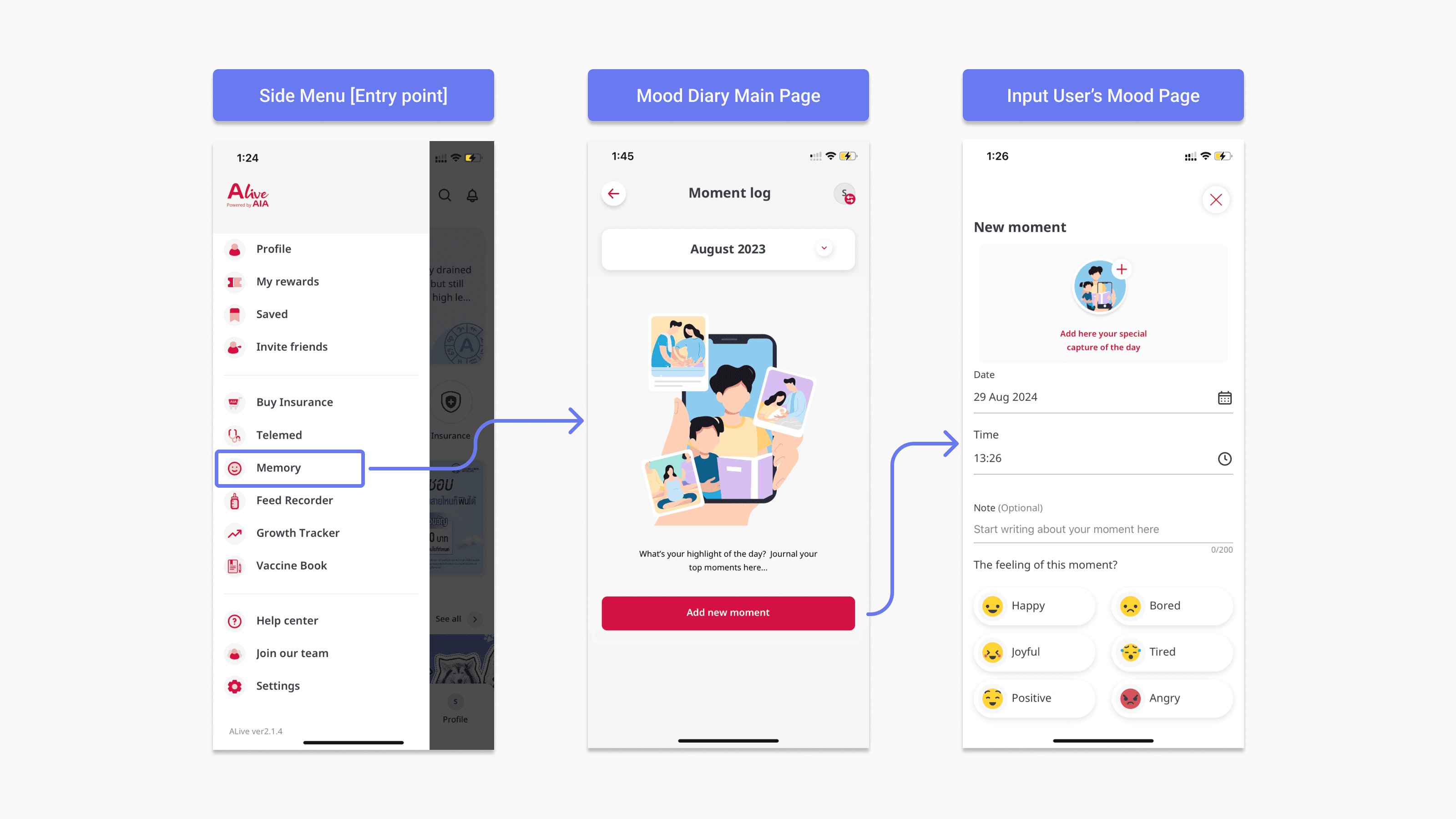
Mood Diary Flow
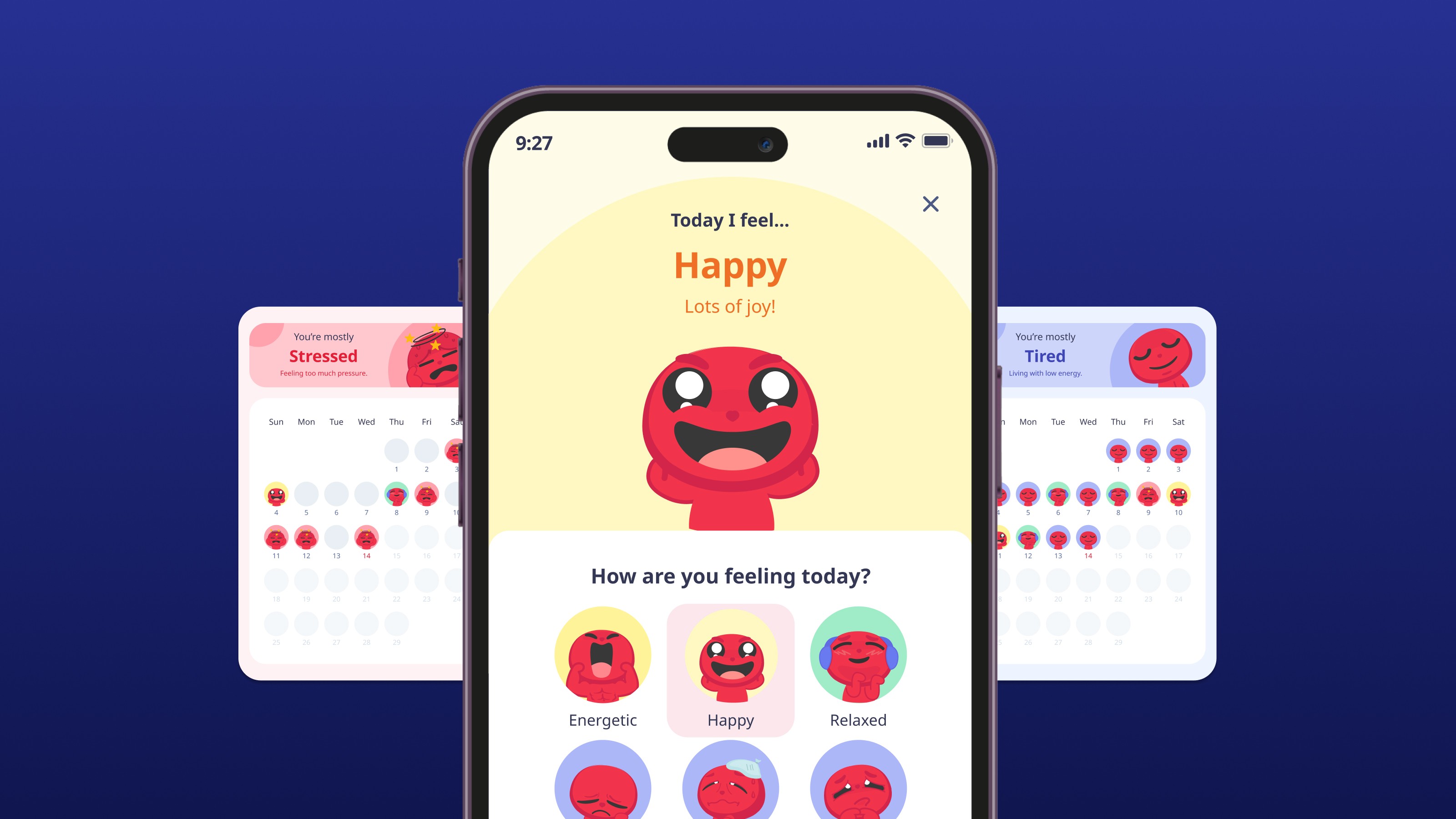
Emotion Animations
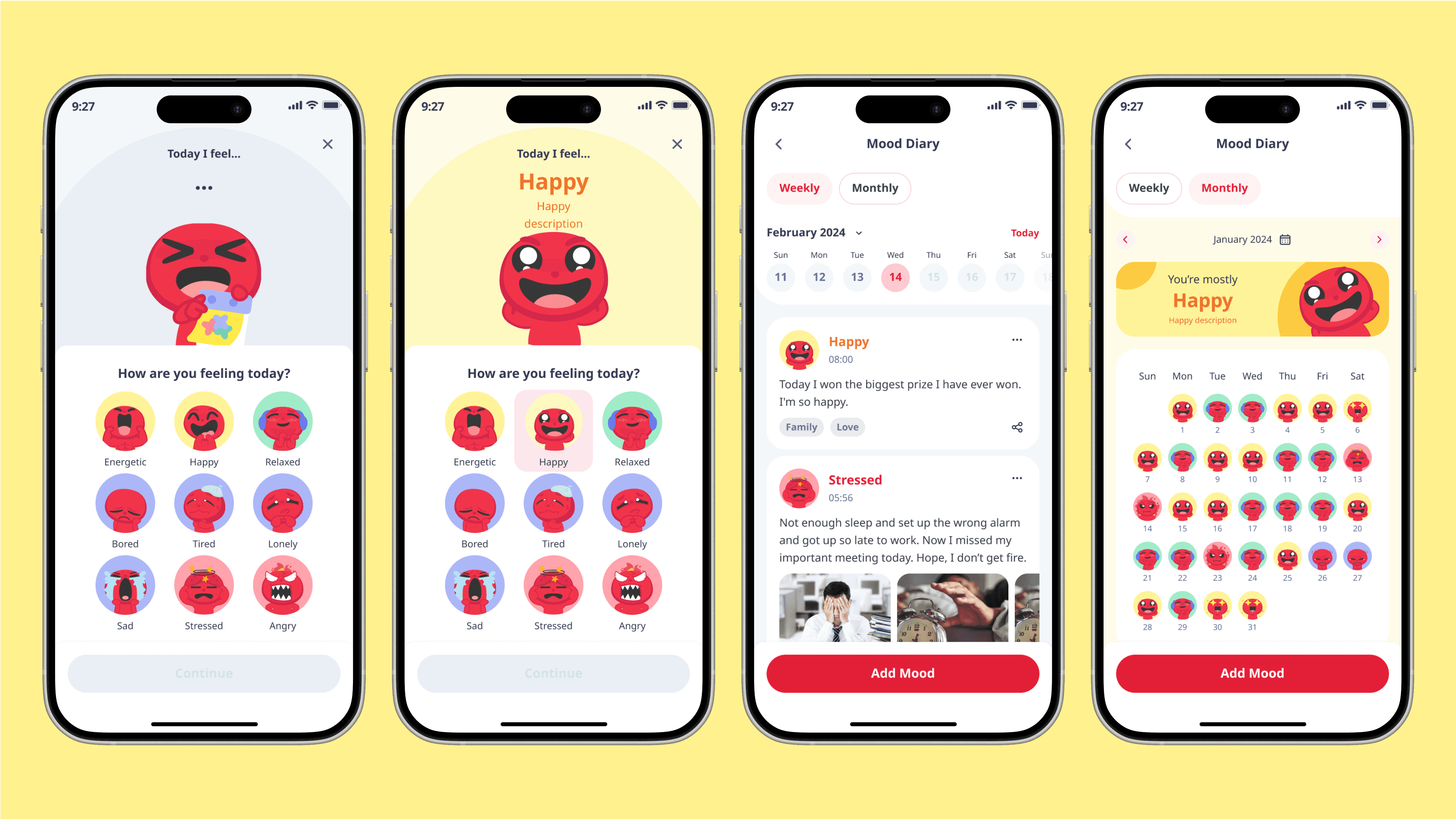
Mood Diary screens: Positive mood

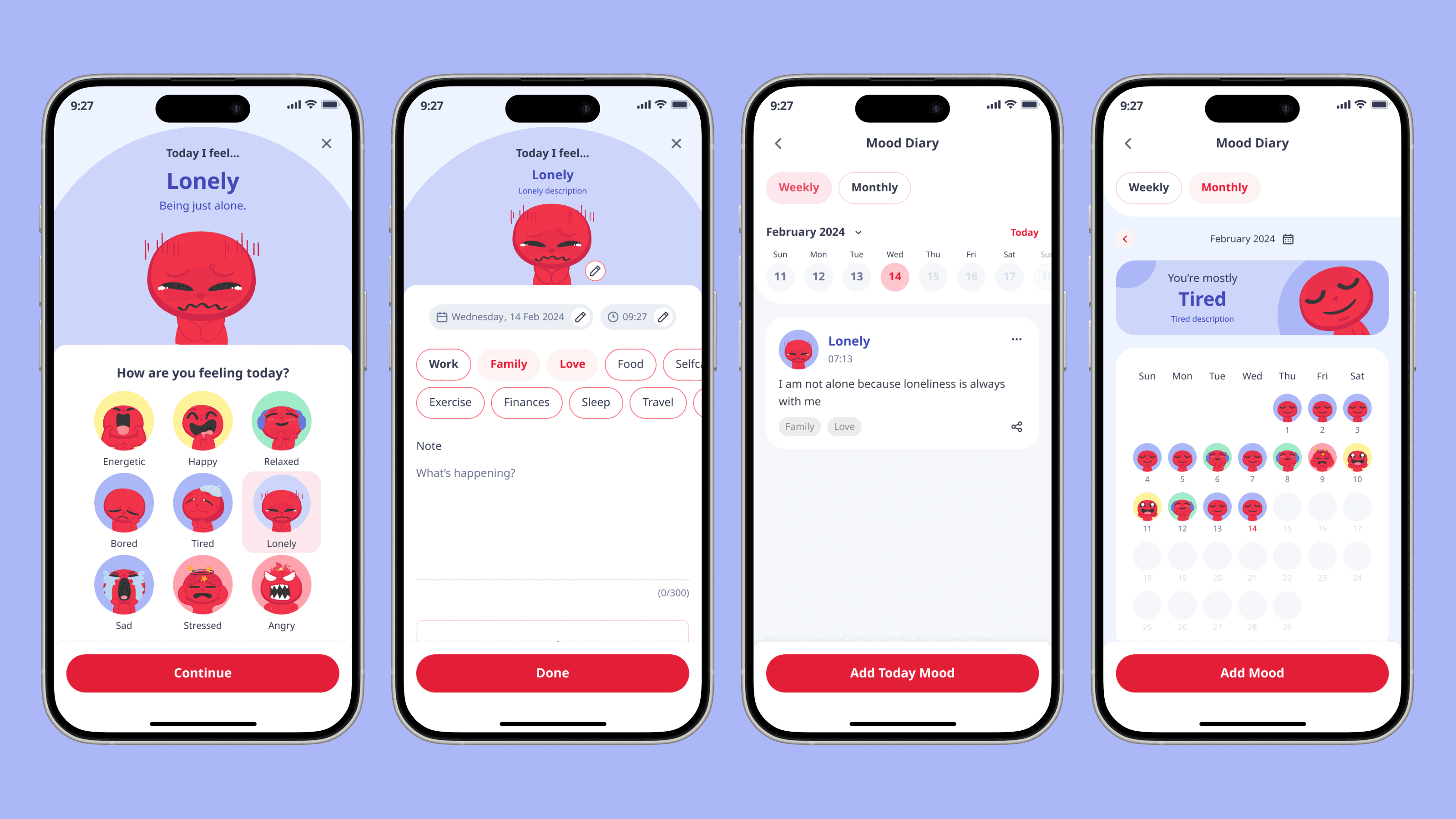
Mood Diary screens: Negative mood

Impacts
*100%
— of users in different age groups find that this feature is not limited to just moms & kids, they feel welcome to use this feature.
*80%
— of users think it's fun and easy to add their mood daily.
*37%
— increase in daily usage, when we first launched this feature in Alive platform
Process
Understand
Intro
Based on insights from the stakeholder interview, we are prioritizing the transition of the platform into a Health & Wellness resource for diverse audiences. Enhancing the existing Mood Diary feature will play a key role in achieving this objective.
Business needs
As a Alive we want to revamp the existing memory feature into a mood diary so that we can attract broaden target audience and build the pathway to be known as a health and wellness platform.
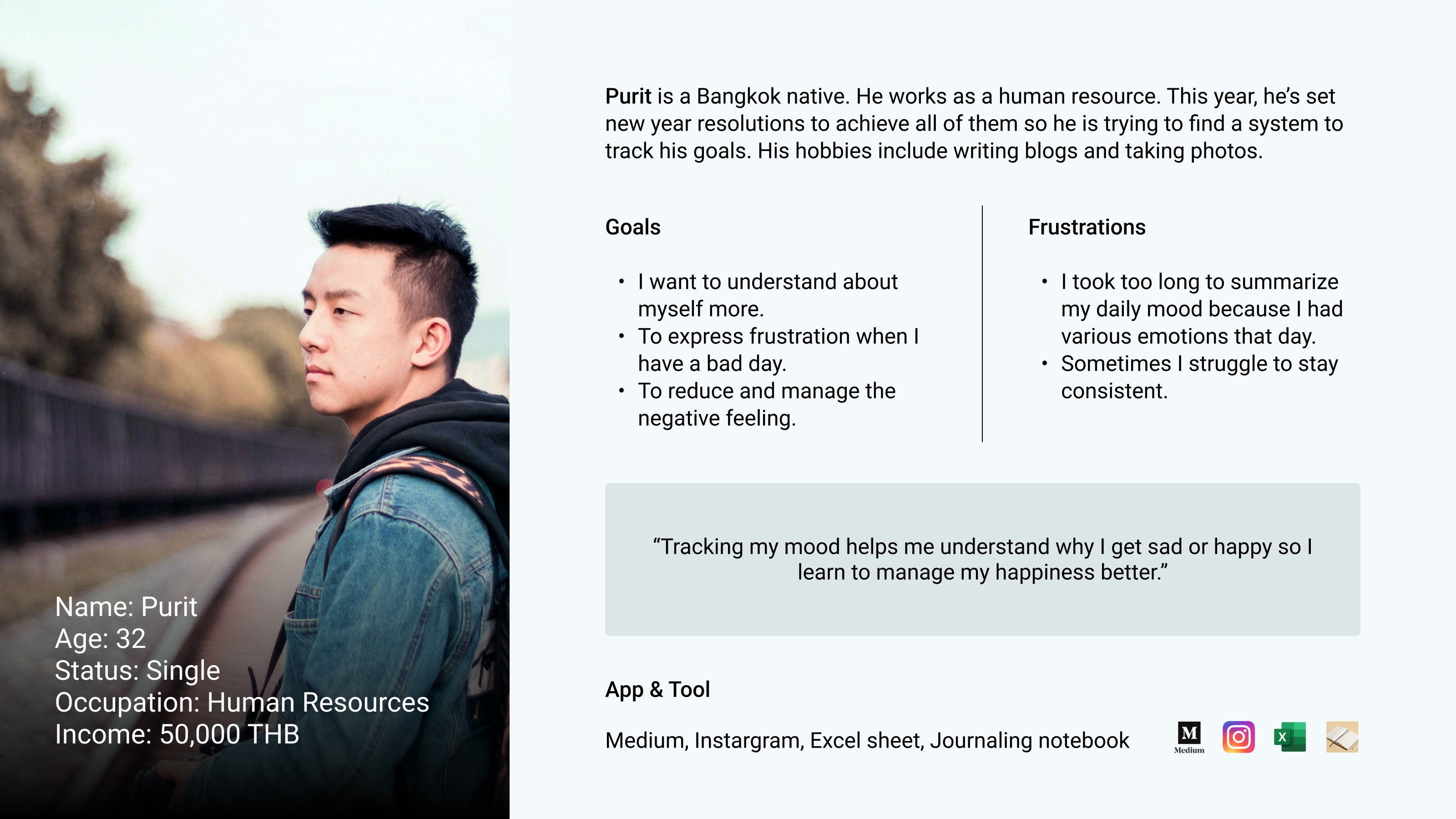
Persona
From conducting user interviews about the ALive platform, I compiled and analyzed the data to develop this persona, which will guide our approach for a wider target audience.

User Story
As a ALive user who don't feel motivate to use "Memory" feature I want to have a feature that help me understand and keep track of daily emotion so that I can improve my health and wellness and evaluate the quality of life.
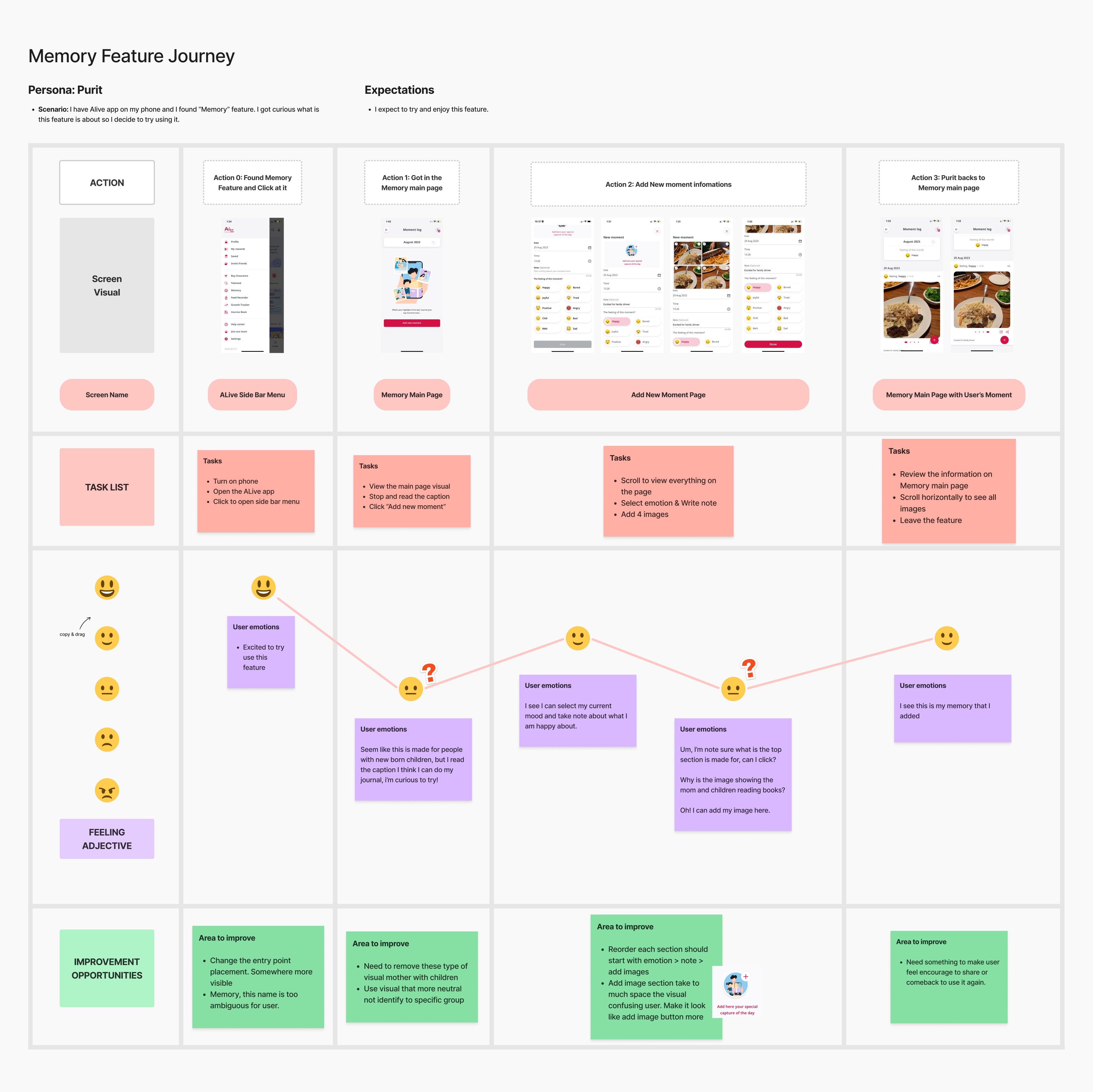
User Journey Map
To gain insights into the current state of the feature, I created a user journey map. This tool helped identify users' pain points and frustrations, allowing us to explore opportunities for enhancing the feature.

Recap Opportunities for Improvement
Change the entry point of the feature to be more visible.
Remove all visuals that represent mothers or parents. Replace with something neutral and not identify with any specific group.
Redo the section's hierarchy of the add memory page. Based on the user journey, the user would start with emotion > note > add images.
Create an experience that makes users feel encouraged to share and come back to use the feature again.
Define
Hypothesis
We believe that revamping the existing "Memory" feature into a "Mood Diary" for current and potential users will lead us to attract a broader audience beyond just mothers, we will know this is true when we see users increase daily engagement and retention in a wider range of target.
Ideate
Competitor analysis
In a saturated market for mood diary apps, I decided to use a competitor analysis method, I believe that this process will help reveal areas for improvement and inform my design choices, helping me create a unique mood diary that stands out and supports the ALive users in their emotional journeys.

Common functionalities in Mood Diary applications
Visual emotion can be grouped into 3 types: Emotion Scale, Expressive Animations, Static Emotions.
Tagging, users can tag the cause to identify patterns in their emotions.
"Breeze" has Streak to encourage users to come back daily.
Note Block, an optional text area for users to add context to their entries.
Monthly overview, a summary of emotional trends for reflection.
Weekly Timeline View, A chronological layout for see the overview of daily/weekly moods.
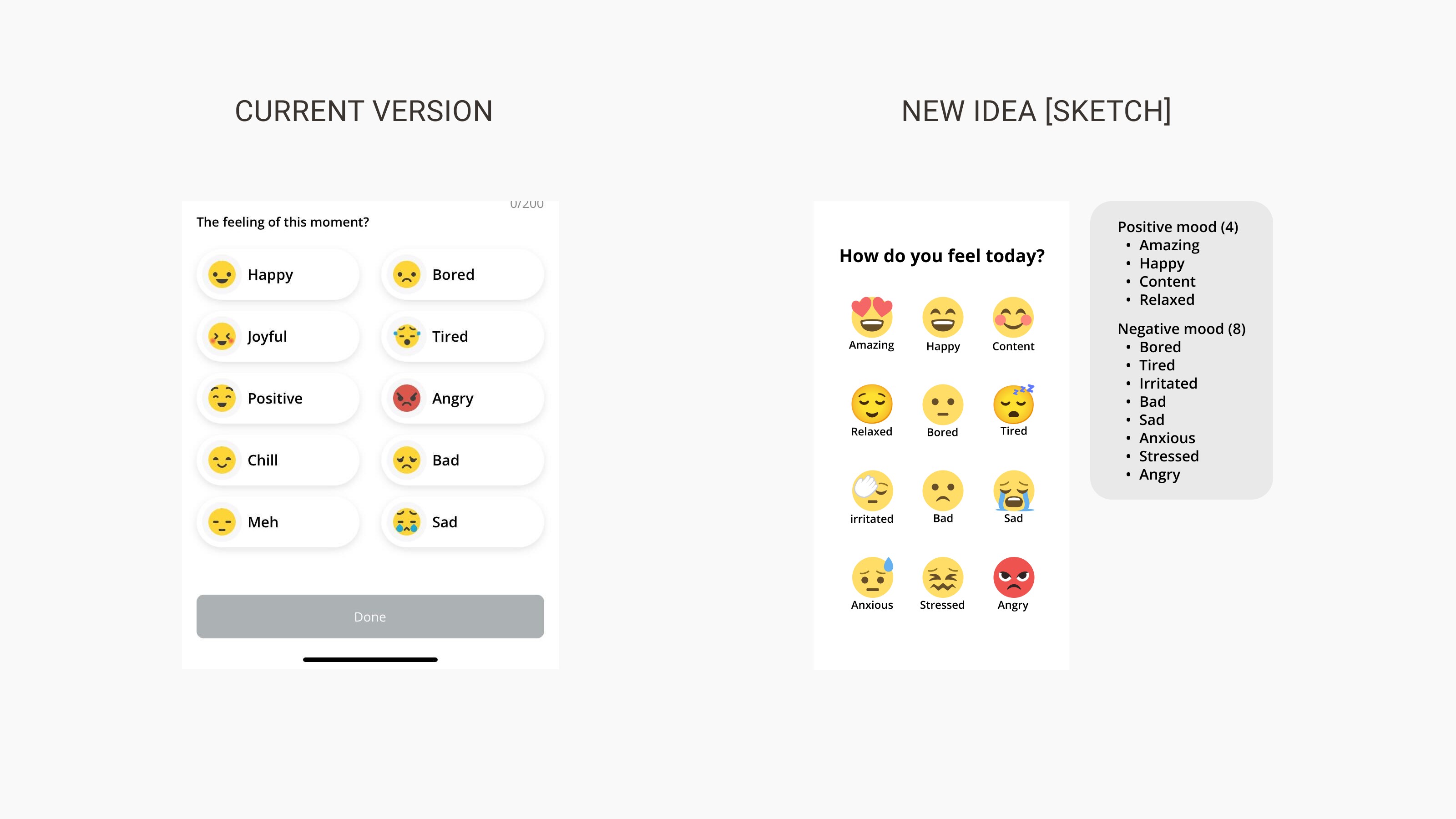
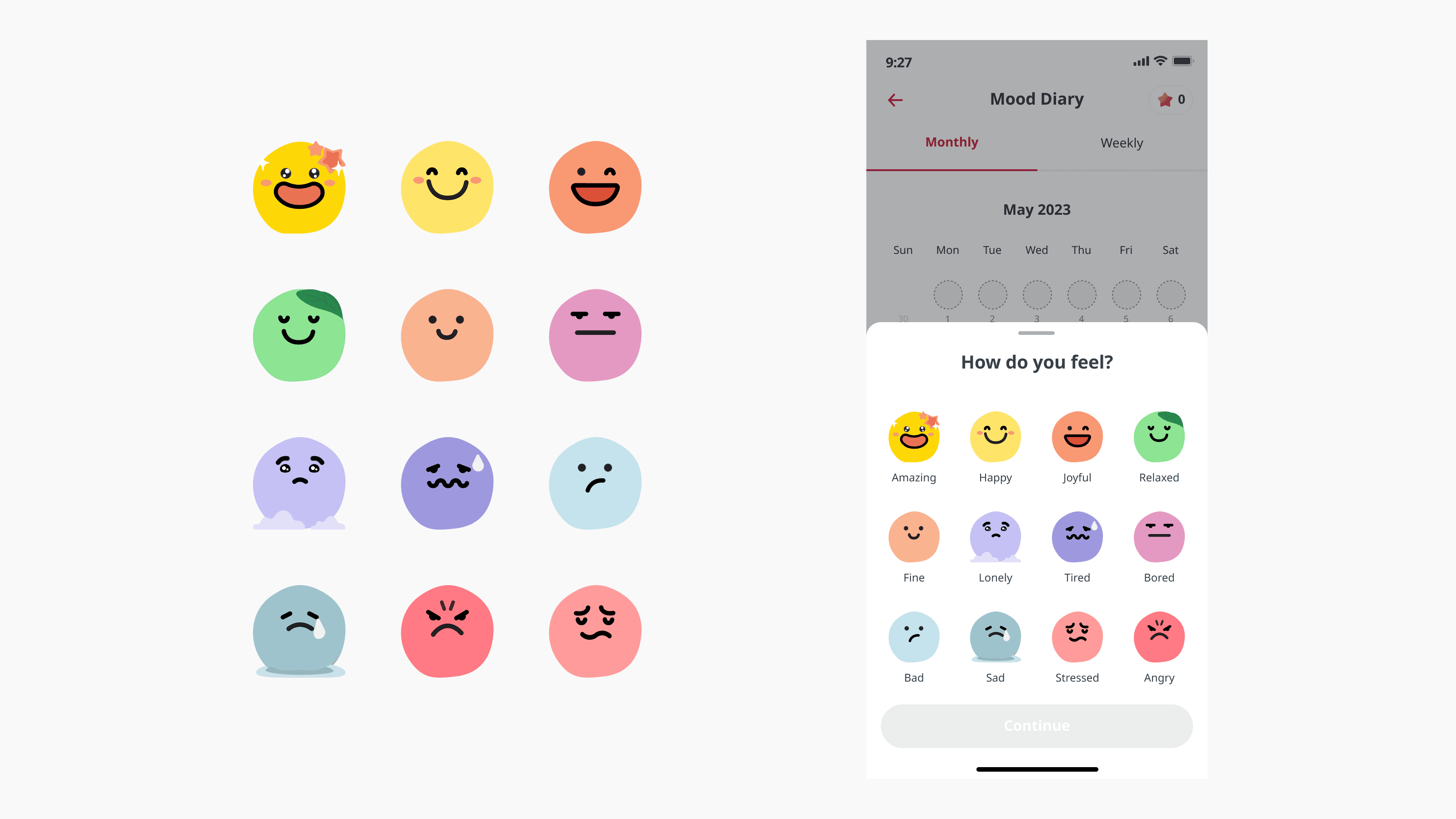
Mood selection
After discussing and brainstorming with the team, we decided to incorporate 12 emotions, categorized into two distinct groups.
Positive mood (4): Amazing, Happy, Content, Relaxed.
Negative mood (8): Bored, Tired, Irritated, Bad, Sad, Anxious, Stressed, Angry

To recap all the idea and design direction
We will make the emotion (mood) animated to boost user interaction.
The main page will display a chronological layout, allowing users to view their moods weekly and monthly.
The monthly will be the default view to show the user's mood summary. To encourage users to come back to fill the page.
To gain deeper insights into users' interests, we will implement "tags" that help users to express and elaborate on their emotions.
Integrate the streak system to encourage users to come back daily.
Add mood diary will be arranged into this step select mood> select tags> write note> add image.
Prototype
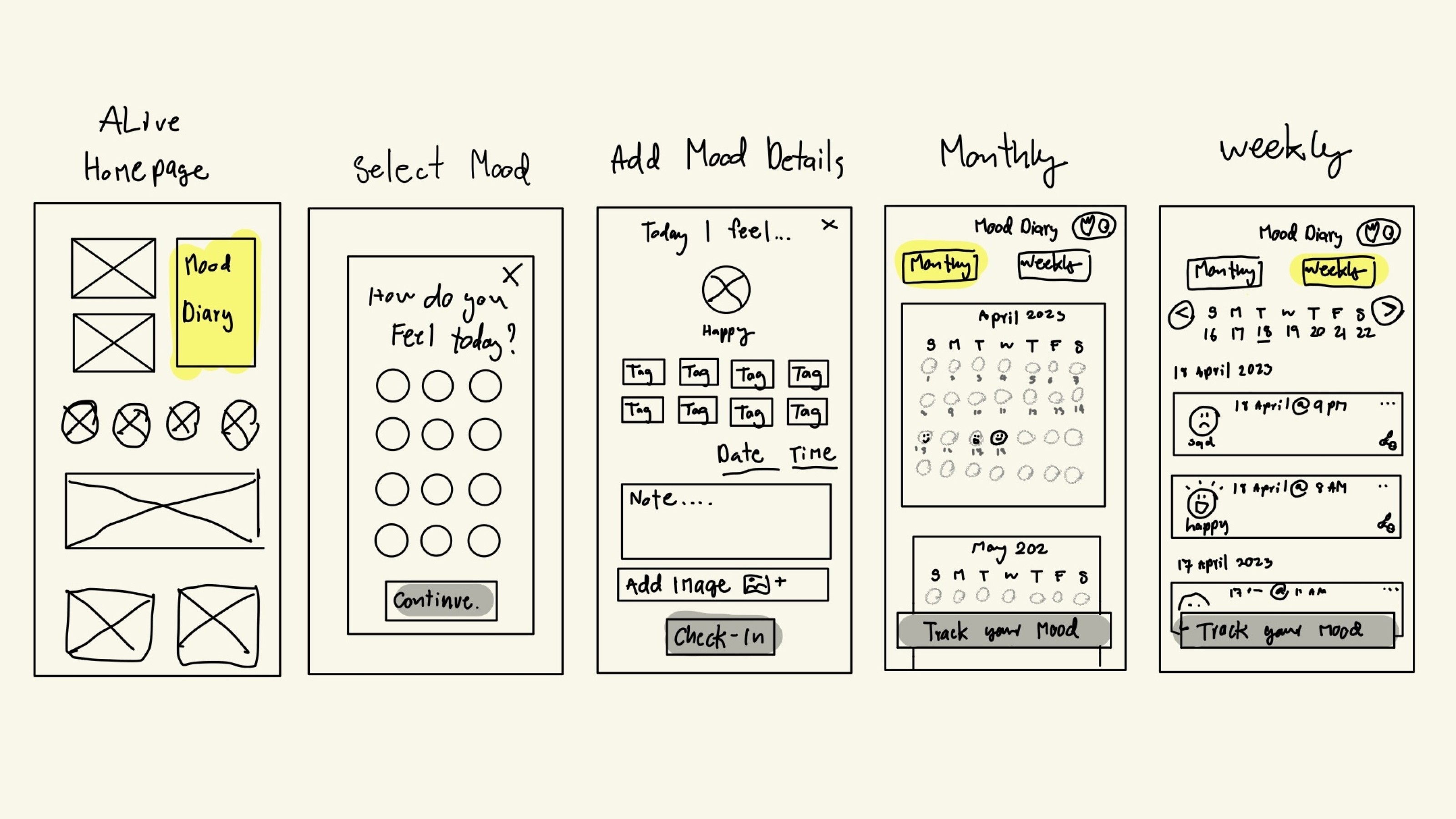
Mi-fi Wireframe Sketch

Mood Design
Collaborating with the UI designer to finalize the mood design direction for usability testing.

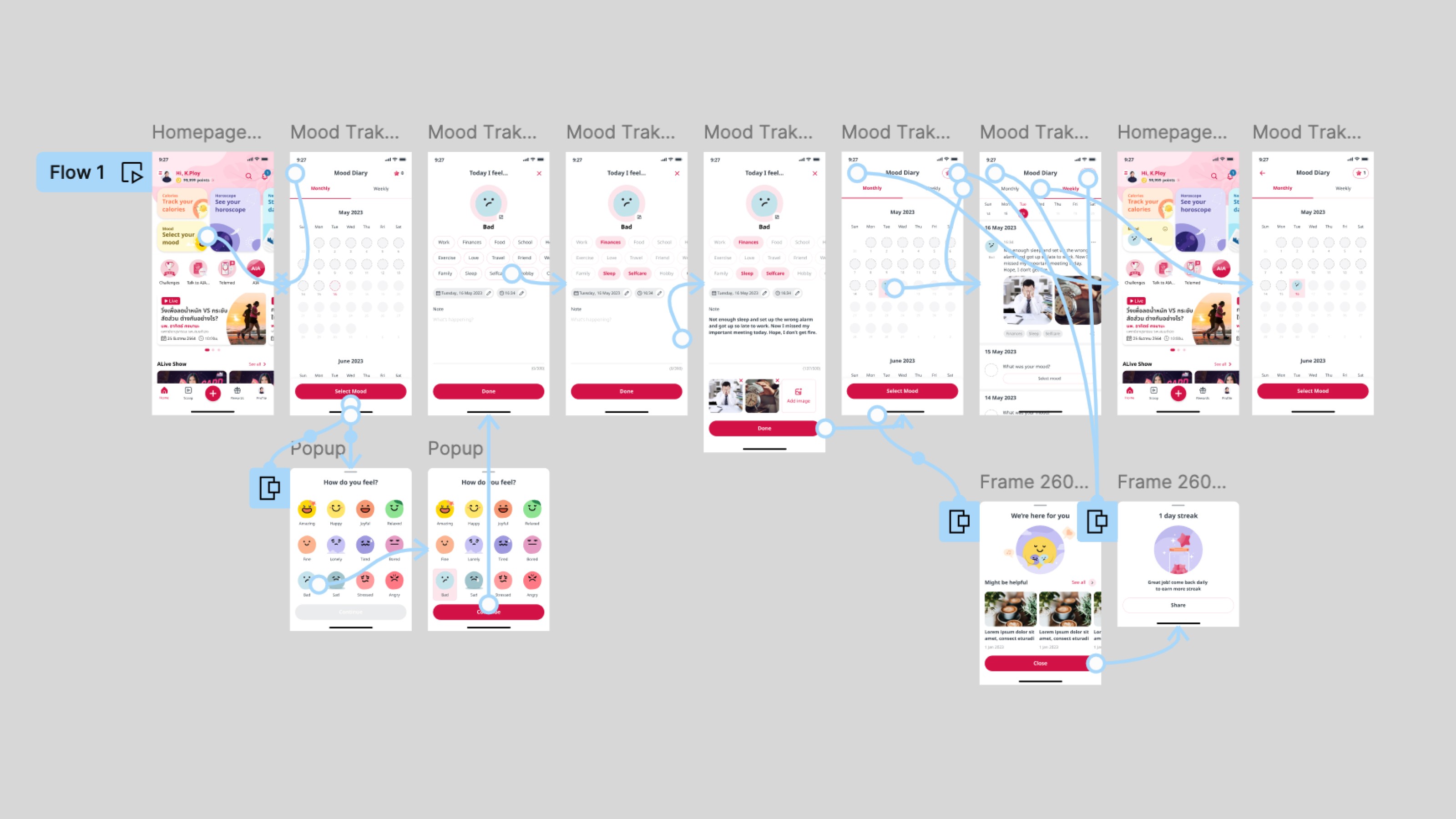
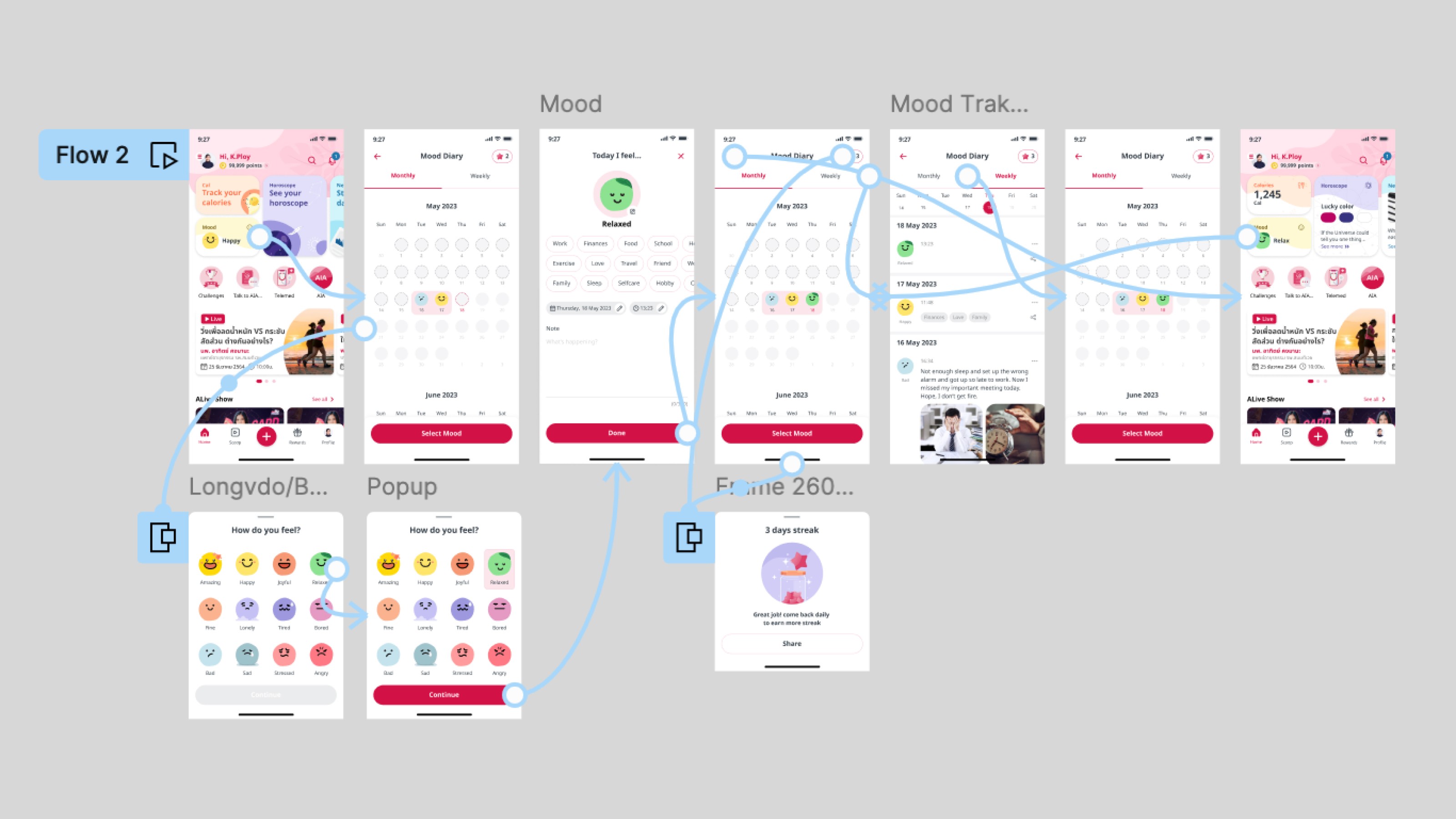
Hi-fi Prototyping


Prompt 1
First time user: Mood Diary user and you feel sad today. Please complete the adding sad mood.
Prompt 2
Current user: add a relaxed mood, and see the streak pop-up. What do you think is the streak?
Test
We conducted an internal usability test with 5 testers to see if the feature was intuitive enough to complete and solve the problem we encountered.
😇 Positive
Overall usability
4 of 5 users can easily complete adding their mood diary.
1 in 5 users did not complete it due to concerns about their privacy.
User said that it fast and easy to add their mood and willing to do it again.
Mood Emotions and Design
The mood design is cute and playful.
They feel welcome to use the feature.
Tags
4 out of 5 users find tagging useful and helps them remember the situation.
Tags have enough options for them.
🫥 Negative
Emotional support popup
The user said that they don’t need support. They don’t see the point.
Some of them think it’s cringe.
The content below looks like an advertisement.
Mood Emotions and Design
Users want the mood to be more expressive.
Streak
The user doesn’t understand Streak.
Those who know Streak felt forced to do it daily.
Users think that the streak icon is a score count.
Users suggest that if they earn something from staying consistent they will do it daily.

Iteration
The stakeholder requested a change in character style to enhance brand cohesiveness and better represent the ALive identity.
Adjust the mood list from 12 to 9 to minimize decision fatigue for users.
Make the characters more expressive.
Remove the emotional support popup.
Put the streak system on hold while awaiting platform development to integrate it with the points ecosystem.
Reflections
My reflections on Mood Diary Project are…
Balancing Needs
I learned to balance everyone’s needs, collaborated with stakeholders, product owners, and designers while navigating tight timelines and technical limitations.
Flexibility and Creativity
I learned to maintained a balance between flexibility and creativity, working with team members to develop effective solutions despite challenges.
Organizational Skills
I learned to implemented strong organizational practices, leading to smoother handoffs and fewer mistakes, which ultimately saved time and improved communication.
Overall, this experience taught me just how essential collaboration, clear communication, and a user-centered approach are to making a project successful.